آیا می خواهید یک صفحه نقشه سایت HTML به بلاگر اضافه کنید؟ پس به جای مناسب بیایید. اکثر مبتدیان نمی دانند نقشه سایت چیست یا به چه معناست.
به نظر شما همه چیز در خانه شما سر جای خودش نیست. در این صورت هیچ مشکلی برای یافتن زمان لازم وجود نخواهد داشت. بنابراین، اگر وب سایت متصل و به خوبی سازماندهی شده باشد، بازدیدکنندگان به راحتی می توانند تمام محتوا را ببینند. اگر این مورد در مورد صفحه نقشه سایت است، باید.
به طور خلاصه، صفحه نقشه سایت مکانی برای پیمایش است که لینک ها با تمام عناوین قدیمی و به روز شده در آن ذخیره می شوند. بنابراین، یک آرشیو خاص صفحه تمام صفحات پیام ها و سوابق موجود در سایت را در یک صفحه سفارشی ترکیب می کند.
بیسیک، نقشه سایت، به عنوان یک فهرست کامل از تمامی مطالب سایت شما. به طوری که صفحات خود را با استفاده از کدهای کوتاه داده اضافه می کند. که کل ایده سایت از آن سرچشمه می گیرد.
به طور خلاصه، صفحه HTML نقشه سایت وبلاگ نویس همه پیوندهای پست ها را مرتب کرد – عنوان را بر اساس حروف الفبا بر اساس ارتباط قدیمی و جدید مرتب کرد. نقشه سایت HTML را بگیرید و پیوند را در قالب انبار با یک لیست صفحه از پیوندهای جاسازی شده به فید RSS از سایت ذخیره کنید.
در این مقاله توضیح خواهم داد که نقشه سایت HTML چیست؟ – چگونه می توان به راحتی یک صفحه نقشه سایت برای افزودن به وبلاگ نویس ایجاد کرد. بنابراین امروز 10 بهترین طراحی شیک صفحه نقشه سایت برای وبلاگ بلاگر را با شما به اشتراک می گذارم.
چرا نقشه سایت مهم است؟
آیا می خواهید در موتورهای جستجو ایندکس شوید و تمام صفحات وب سایت خود را رتبه بندی کنید، اما به یک راه حل موثر نیاز دارید؟ نقشه های سایت HTML و XML ایجاد کنید تا به موتورهای جستجو مانند Google، Yahoo و Bing Webmaster کمک کنید تا نتایج مورد نظر خود را دریافت کنند!
شما می توانید انواع فایل های نقشه سایت را ایجاد کنید. با این حال، برخی از تم های محبوب شامل لیستی از URL های متنی، HTML، RSS/ROR، XML، ویدئو، تصاویر و نقشه سایت موبایل هستند.
این وب سایت یک یادداشت آموزشی سریع در مورد نحوه شروع ارائه می دهد. XML Sitemap Creator می تواند مقادیر اولویت را برای تمام صفحات وب سایت شما هنگام ایجاد نقشه های XML محاسبه کند.
صفحه بلاگر و نقشه سایت
Blogger پلت فرم رایگان میزبانی وبلاگ Google است که زیر دامنه blogspot.com را ایجاد کرده و به آن سرویس می دهد. بنابراین، اگر مجبور به ایجاد یک وبلاگ بلاگ اسپات رایگان هستید، به یک صفحه واضح در وبلاگ خود نیاز دارید که یک صفحه نقشه سایت است.
جالب اینجاست که نمی توانید به راحتی این کار را انجام دهید. زیرا بلاگر افزونه فنی ندارد که با ایجاد نقشه سایت مانند وردپرس سازگاری داشته باشد.
وردپرس دارای هزاران افزونه رایگان و ممتاز است که به شما امکان می دهد در عرض چند دقیقه یک صفحه نقشه سایت عالی ایجاد کنید.
دوستان وبلاگ نویس نگران نباشید.
ما برخی از آنها را برای نقشه سایت بلاگر فهرست کرده ایم. اینها پیوندهایی بایگانی میشوند، از جمله در صفحه، تا افراد بتوانند در اطراف حرکت کنند.
آیا به دنبال یک صفحه نقشه سایت برای یک پلتفرم وبلاگ نویس با چندین دسته هستید؟ بله، من به شما نشان خواهم داد که چگونه Simple، Auto Update و Level را اضافه کنید.
صفحه نقشه سایت چیست؟
نقشه سایت یک لیست کاری از صفحات فرود وب سایت در یک دامنه است.
سه نوع اصلی نقشه سایت وجود دارد:
- طراحان نقشه سایت
- لیست های قابل مشاهده برای انسان معمولاً لیست های ساختار یافته هستند.
- لیست های ساخت یافته طراحی شده برای خزنده های وب.
صفحه HTML چیست؟
نقشه سایت HTML فقط یک لیست قابل کلیک از صفحات، ویدیوها و فایل های دیگر در وب سایت شما است. بنابراین، یک صفحه نقشه سایت HTML باید یک نقشه سایت قابل مشاهده برای کاربر باشد که یک نمای سیستماتیک از سایت را ارائه می دهد که معمولاً طبقه بندی شده است.
نقشه سایت html صفحه ای از وبلاگ شما است که حاوی پیوندهایی به هر صفحه یا پست جداگانه در سایت شما است.
نقشه سایت XML چیست؟
نقشههای سایت XML برای مدیران وبسایت ایجاد میشوند و به موتورهای جستجو میگویند که کدام صفحات در سایتهایشان آماده خزیدن و فهرستبندی هستند.
بنابراین، مطمئن شوید که فراموش نکنید ایجاد نقشه سایت XML برای وبلاگ بلاگر. شما باید دستورالعمل های به روز رسانی گام به گام من را در فایل نقشه سایت بلاگر بلاگر دنبال کنید.
نقشه سایت HTML در مقابل نقشه سایت XML
نقشه سایت HTML مطمئن شوید که همه پیوندها به صفحات وب زنده در یک صفحه اختصاصی منتهی می شوند. برای مردم، مزیت بزرگ نقشه سایت Html این است که به روز رسانی تمام محتوای سایت شما را برای آنها آسان تر می کند. همچنین، باید آن را برای سئوی وبلاگ نویس خود نشان دهید.
کارشناس وب مستر گوگل می گوید نقشه سایت HTML مزایای سئو زیادی دارد.
نقشه سایت HTML یک صفحه HTML سفارشی است که توسط بازدیدکنندگان وب سایت، مانند موتورهای جستجو، قابل خواندن است. نرخ پرش بهتر را می توان برای آن بهبود بخشید.
هدف اصلی استفاده از نقشه سایت HTML، ارائه یک روش مدیریت برای همه پستهای شما است. این به کاربران شما کمک می کند تا در تمام پست های شما در یک صفحه پیمایش کنند و تجربه کاربری بهتری را ارائه دهند
همچنین، قطعا بازدیدکنندگان را به وب سایت شما جذب می کند. همچنین شامل تمام صفحات وب سایت می شود.
مزایای نقشه سایت XML
- تمام URL های سایت شما را می گیرد.
- این صفحات را پوشش می دهد که می توانند توسط موتورهای جستجو جستجو شوند.
- روندهای فهرست صفحه موتور را نشان می دهد و بنابراین خزیدن را آسان تر می کند. اطلاعات موتور جستجو را نمایش می دهد.
- XML همچنین از طریق ارسال شما به Google Webmaster Central در دسترس است.
چگونه یک صفحه نقشه سایت HTML در Blogspot ایجاد کنیم؟ مراحل آسان
نقشه سایت HTML اساسا برای خوانندگان وبلاگ شما است و برای سئو بسیار مهم است. این به کاربرانی که می خواهند وبلاگ شما را با استفاده از برچسب ها یا کلمات کلیدی جستجو کنند، کمک می کند. خوانندگان نمی توانند نقشه سایت XML را به طور پیش فرض بخوانند.
می توانید نقشه سایت HTML را در وبلاگ Blogger خود تنظیم کنید که همچنین می تواند پست ها را به روش های مختلف مرتب کند.
این نقشه سایت HTML پست های وبلاگ را به ترتیب زمانی نمایش می دهد، از جمله جدیدترین اما نه محدود به این ویژگی. این عصر نقشه سایت XML است.
خوانندگان وبلاگ می توانند برای مرتب کردن پست های وبلاگ بر اساس عنوان، تاریخ انتشار و برچسب های عنوان پست کلیک کنند.
- 1. وارد سایت بلاگر خود شوید.

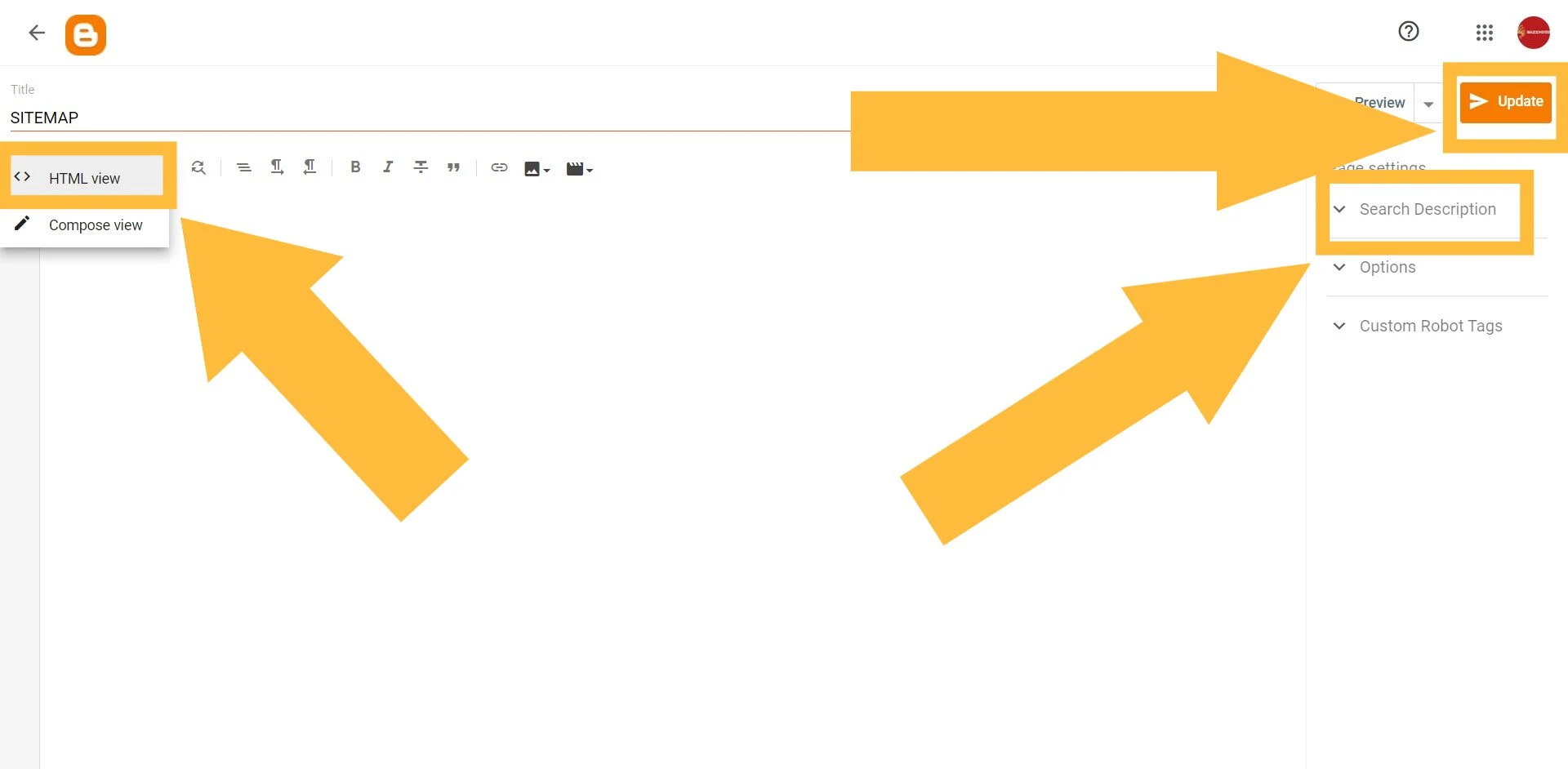
- 2. به گزینه تنظیمات صفحه در نوار کناری سمت چپ داشبورد وبلاگ خود بروید.

- 3. یک صفحه جدید ایجاد کنید و یک عنوان به اندازه URL نقشه سایت اضافه کنید.

- 4. کدهای زیر را در حالت HTML در صفحه قرار دهید و توضیحات جستجو و آپدیت را برای انتشار این صفحه بنویسید).

- 6. از صفحه نقشه سایت شیک خود دیدن کنید. شما لیستی از تمام پست های وبلاگ خود را که در هر صفحه سازماندهی شده اند دریافت خواهید کرد.
توجه داشته باشید: نام دامنه من را در خطوط پررنگ این کد جایگزین کنید.
بلاگر اکنون به شما امکان می دهد یک صفحه نقشه سایت اضافه کنید، حتماً یک پیوند در نوار کناری یا قسمت پاورقی وبلاگ خود برای بازدیدکنندگان خود قرار دهید.
طراحی 1. CSS و HTML ساده با نقشه سایت جدول HTML
<div class="separator" style="clear: both;
text-align: center;
"> <a href="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="margin-left: 1em;
margin-right: 1em;
"><img alt="Sitemap bazzhood" class="lazyload" style="border: none;
" data-original-height="444" data-original-width="1200" src="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" title="Sitemap Arlina Code" /></a></div> <div id="bp_toc"> </div> <script src="https://cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"></script> <script src="/feeds/posts/summary?alt=json-in-script&
max-results=99999&
callback=loadtoc" type="text/javascript"></script> <style scoped="" type="text/css">#comments, #Label1, #FollowByEmail1 {
display: none;
}
#bp_toc {
color: #000;
margin: 0 auto;
max-height: 686px;
overflow: hidden;
overflow-y: auto;
}
span.toc-note {
margin: 0 auto 25px auto;
text-align: center;
line-height: normal;
display: table;
position: relative;
overflow: hidden;
font-size: 14px;
padding: 10px 20px;
background: #007bff;
background-image: linear-gradient(50deg, #ff4169, #8b41f6);
background-size: 100%;
color: #fff;
border-radius: 99em;
font-weight: 500;
transition: all .3s;
}
span.toc-note:hover {
background-size: 200%}
.toc-header-col1 {
padding: 10px;
background-color: #f5f5f5;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
background-color: #f5f5f5;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
background-color: #fff;
width: 125px;
}
#bp_toc td.toc-header-col1, #bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
background: #fff;
}
#bp_toc td.toc-header-col1 {
}
#bp_toc td.toc-header-col2 {
}
#bp_toc td.toc-header-col3 {
}
.post td {
background: transparent;
}
#bp_toc td.toc-entry-col1, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
}
#bp_toc td a {
background: transparent;
color: #222;
float: none;
border-radius: 0;
padding: 0;
font-size: 100%;
display: initial;
box-shadow: none;
}
#bp_toc td a:hover {
color: #0984e3;
}
.toc-header-col1 a:link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #aaa;
font-weight: 500;
letter-spacing: 0.5px;
}
.toc-header-col1 a:hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding: 10px 5px;
font-size: 90%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a {
color: #000;
}
.toc-entry-col1 a:hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover {
color: #3498db;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1:first-child::before {
content: counter(rowNumber);
display: inline-block;
min-width: 38px;
margin-right: .7em;
background: #fc5c65;
color: #fff;
border-radius: 99em;
font-weight: 500;
text-align: center;
font-size: 12px;
padding: 0;
line-height: 1.7;
}
#bp_toc td.toc-entry-col1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 400px;
}
#bp_toc::-webkit-scrollbar {
-webkit-appearance: none;
width: 4px;
height: 5px;
}
#bp_toc::-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .15);
border-radius: 10px;
}
#bp_toc::-webkit-scrollbar-track {
background-color: transparent;
}
#bp_toc::-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .25);
}
@media screen and (max-width:768px) {
#bp_toc td.toc-entry-col1 {
white-space: normal;
overflow: visible;
text-overflow: initial;
max-width: 100%}
#bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3, #bp_toc table tr td.toc-entry-col1:first-child::before {
display: none;
}
} </style>طراحی 2. دسته بندی ها فهرست ساده پایه نقشه سایت
< div class="separator" style="clear: both;
text-align: center;
"> < a href="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="margin-left: 1em;
margin-right: 1em;
"> < img alt="Sitemap bazzhood" class="lazyload" data-original-height="444" data-original-width="1200" src="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="border: none;
" title="Sitemap Arlina Code" /> < /a> < /div> < div id="bp_toc"> < /div> < script src="https: //cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"> < /script> < script src="/feeds/posts/summary?alt=json-in-script& amp;
max-results=99999& amp;
callback=loadtoc" type="text/javascript"> < /script> < style scoped="" type="text/css"> #comments, #Label1, #FollowByEmail1 {
display: none;
}
#bp_toc {
color: #000;
margin: 0 auto;
max-height: 686px;
overflow: hidden;
overflow-y: auto;
}
span.toc-note {
margin: 0 auto 25px auto;
text-align: center;
line-height: normal;
display: table;
position: relative;
overflow: hidden;
font-size: 14px;
padding: 10px 20px;
background: #007bff;
background-image: linear-gradient(50deg, #ff4169, #8b41f6);
background-size: 100%;
color: #fff;
border-radius: 99em;
font-weight: 500;
transition: all .3s;
}
span.toc-note: hover {
background-size: 200%}
.toc-header-col1 {
padding: 10px;
background-color: #f5f5f5;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
background-color: #f5f5f5;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
background-color: #fff;
width: 125px;
}
#bp_toc td.toc-header-col1, #bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
background: #fff;
}
#bp_toc td.toc-header-col1 {
}
#bp_toc td.toc-header-col2 {
}
#bp_toc td.toc-header-col3 {
}
.post td {
background: transparent;
}
#bp_toc td.toc-entry-col1, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
}
#bp_toc td a {
background: transparent;
color: #222;
float: none;
border-radius: 0;
padding: 0;
font-size: 100%;
display: initial;
box-shadow: none;
}
#bp_toc td a: hover {
color: #0984e3;
}
.toc-header-col1 a: link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #aaa;
font-weight: 500;
letter-spacing: 0.5px;
}
.toc-header-col1 a: hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding: 10px 5px;
font-size: 90%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a {
color: #000;
}
.toc-entry-col1 a: hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover {
color: #3498db;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1: first-child::before {
content: counter(rowNumber);
display: inline-block;
min-width: 38px;
margin-right: .7em;
background: #fc5c65;
color: #fff;
border-radius: 99em;
font-weight: 500;
text-align: center;
font-size: 12px;
padding: 0;
line-height: 1.7;
}
#bp_toc td.toc-entry-col1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 400px;
}
#bp_toc: :-webkit-scrollbar {
-webkit-appearance: none;
width: 4px;
height: 5px;
}
#bp_toc: :-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .15);
border-radius: 10px;
}
#bp_toc: :-webkit-scrollbar-track {
background-color: transparent;
}
#bp_toc: :-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .25);
}
@media screen and (max-width: 768px) {
#bp_toc td.toc-entry-col1 {
white-space: normal;
overflow: visible;
text-overflow: initial;
max-width: 100%}
#bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3, #bp_toc table tr td.toc-entry-col1:first-child::before {
display: none;
}
}
< /style>طراحی 3: نقشه سایت Html شیک
< div class="separator" style="clear: both;
text-align: center;
"> < a href="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="margin-left: 1em;
margin-right: 1em;
"> < img alt="Sitemap bazzhood" class="lazyload" data-original-height="444" data-original-width="1200" src="https: https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj5NbF_PoPGz5JNb5eFJ85NRMFEGJNQn4RPZBu6SnQ4qaonRvwDEJaLif1jcg1Ea6cCQ1v3ghmb1VuSXHxPhp2-igNjY93ZhLrzd5Htq8p-XKTjJXfn8q-dKdm7ZqlbWZiuPOgnJrC9djAS/s1600/Simple+Pitch+Deck+Presentation%25282%2529.png" style="border: none;
" title="Sitemap Arlina Code" /> < /a> < /div> < div id="bp_toc"> < /div> < script src="https: //cdn.rawgit.com/Arlina-Design/redvision/master/daftar-isi-simple.js" type="text/javascript"> < /script> < script src="/feeds/posts/summary?alt=json-in-script& amp;
max-results=99999& amp;
callback=loadtoc" type="text/javascript"> < /script> < style scoped="" type="text/css"> #comments, #Label1, #FollowByEmail1 {
display: none;
}
#bp_toc {
color: #000;
margin: 0 auto;
max-height: 686px;
overflow: hidden;
overflow-y: auto;
}
span.toc-note {
margin: 0 auto 25px auto;
text-align: center;
line-height: normal;
display: table;
position: relative;
overflow: hidden;
font-size: 14px;
padding: 10px 20px;
background: #007bff;
background-image: linear-gradient(50deg, #ff4169, #8b41f6);
background-size: 100%;
color: #fff;
border-radius: 99em;
font-weight: 500;
transition: all .3s;
}
span.toc-note: hover {
background-size: 200%}
.toc-header-col1 {
padding: 10px;
background-color: #f5f5f5;
width: 250px;
}
.toc-header-col2 {
padding: 10px;
background-color: #f5f5f5;
width: 75px;
}
.toc-header-col3 {
padding: 10px;
background-color: #fff;
width: 125px;
}
#bp_toc td.toc-header-col1, #bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
background: #fff;
}
#bp_toc td.toc-header-col1 {
}
#bp_toc td.toc-header-col2 {
}
#bp_toc td.toc-header-col3 {
}
.post td {
background: transparent;
}
#bp_toc td.toc-entry-col1, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3 {
border: 1px solid rgba(0, 0, 0, 0.05);
}
#bp_toc td a {
background: transparent;
color: #222;
float: none;
border-radius: 0;
padding: 0;
font-size: 100%;
display: initial;
box-shadow: none;
}
#bp_toc td a: hover {
color: #0984e3;
}
.toc-header-col1 a: link, .toc-header-col1 a:visited, .toc-header-col2 a:link, .toc-header-col2 a:visited, .toc-header-col3 a:link, .toc-header-col3 a:visited {
font-size: 13px;
text-decoration: none;
color: #aaa;
font-weight: 500;
letter-spacing: 0.5px;
}
.toc-header-col1 a: hover, .toc-header-col2 a:hover, .toc-header-col3 a:hover {
text-decoration: none;
}
.toc-entry-col1, .toc-entry-col2, .toc-entry-col3 {
padding: 10px 5px;
font-size: 90%}
.toc-entry-col1 a, .toc-entry-col2 a, .toc-entry-col3 a {
color: #000;
}
.toc-entry-col1 a: hover, .toc-entry-col2 a:hover, .toc-entry-col3 a:hover {
color: #3498db;
}
#bp_toc table {
width: 100%;
margin: 0 auto;
counter-reset: rowNumber;
}
.toc-entry-col1 {
counter-increment: rowNumber;
}
#bp_toc table tr td.toc-entry-col1: first-child::before {
content: counter(rowNumber);
display: inline-block;
min-width: 38px;
margin-right: .7em;
background: #fc5c65;
color: #fff;
border-radius: 99em;
font-weight: 500;
text-align: center;
font-size: 12px;
padding: 0;
line-height: 1.7;
}
#bp_toc td.toc-entry-col1 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
max-width: 400px;
}
#bp_toc: :-webkit-scrollbar {
-webkit-appearance: none;
width: 4px;
height: 5px;
}
#bp_toc: :-webkit-scrollbar-thumb {
background-color: rgba(0, 0, 0, .15);
border-radius: 10px;
}
#bp_toc: :-webkit-scrollbar-track {
background-color: transparent;
}
#bp_toc: :-webkit-scrollbar-thumb:hover {
background-color: rgba(0, 0, 0, .25);
}
@media screen and (max-width: 768px) {
#bp_toc td.toc-entry-col1 {
white-space: normal;
overflow: visible;
text-overflow: initial;
max-width: 100%}
#bp_toc td.toc-header-col2, #bp_toc td.toc-header-col3, #bp_toc td.toc-entry-col2, #bp_toc td.toc-entry-col3, #bp_toc table tr td.toc-entry-col1:first-child::before {
display: none;
}
}
< /style>